2023.6.16
Figmaでアウトライン付きのArea Graphを作る
概要
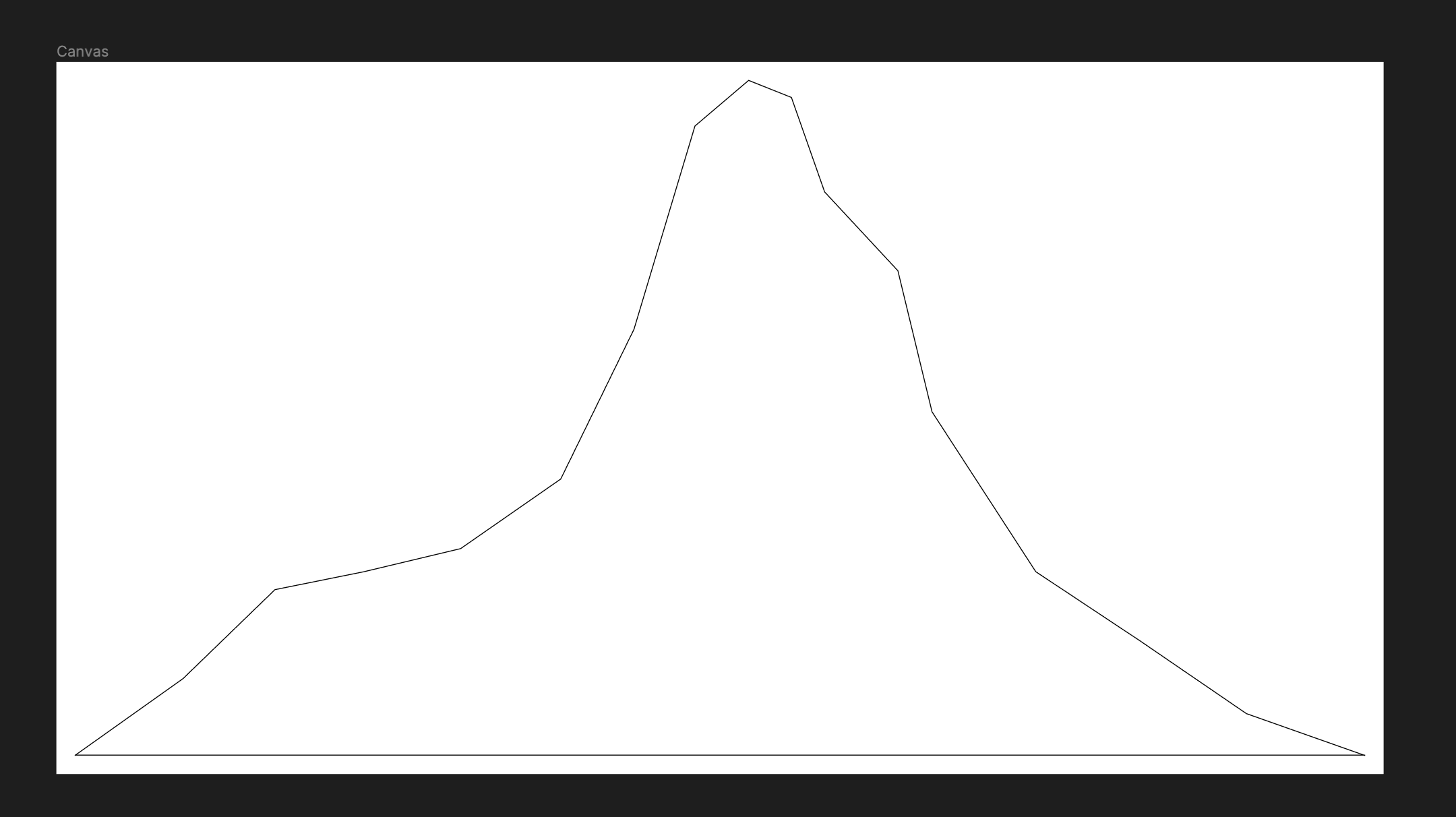
今回は以下のようなArea GraphをFigmaで作成していきます。
手順
親要素を作成
任意の大きさでオートレイアウトの親要素を作成します。
ペンでアウトラインを作成
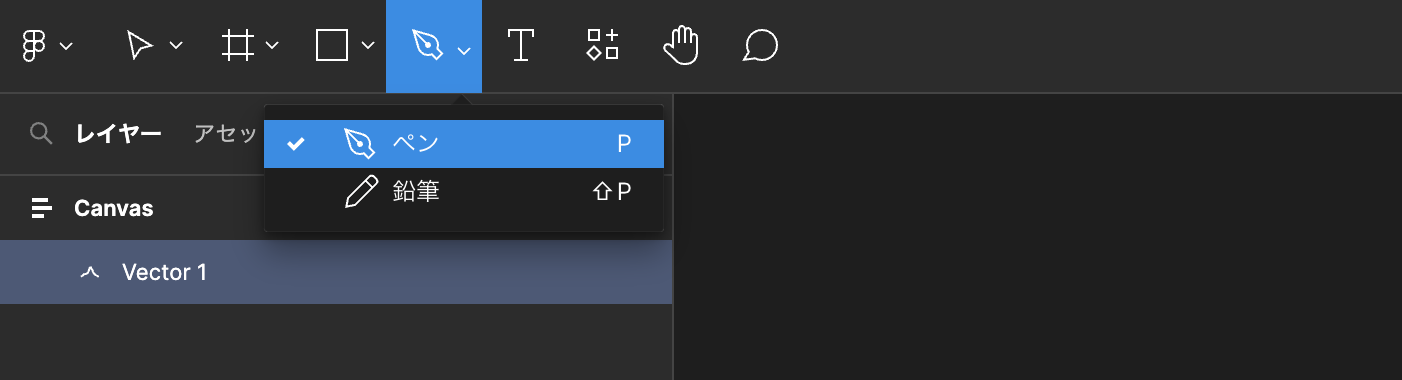
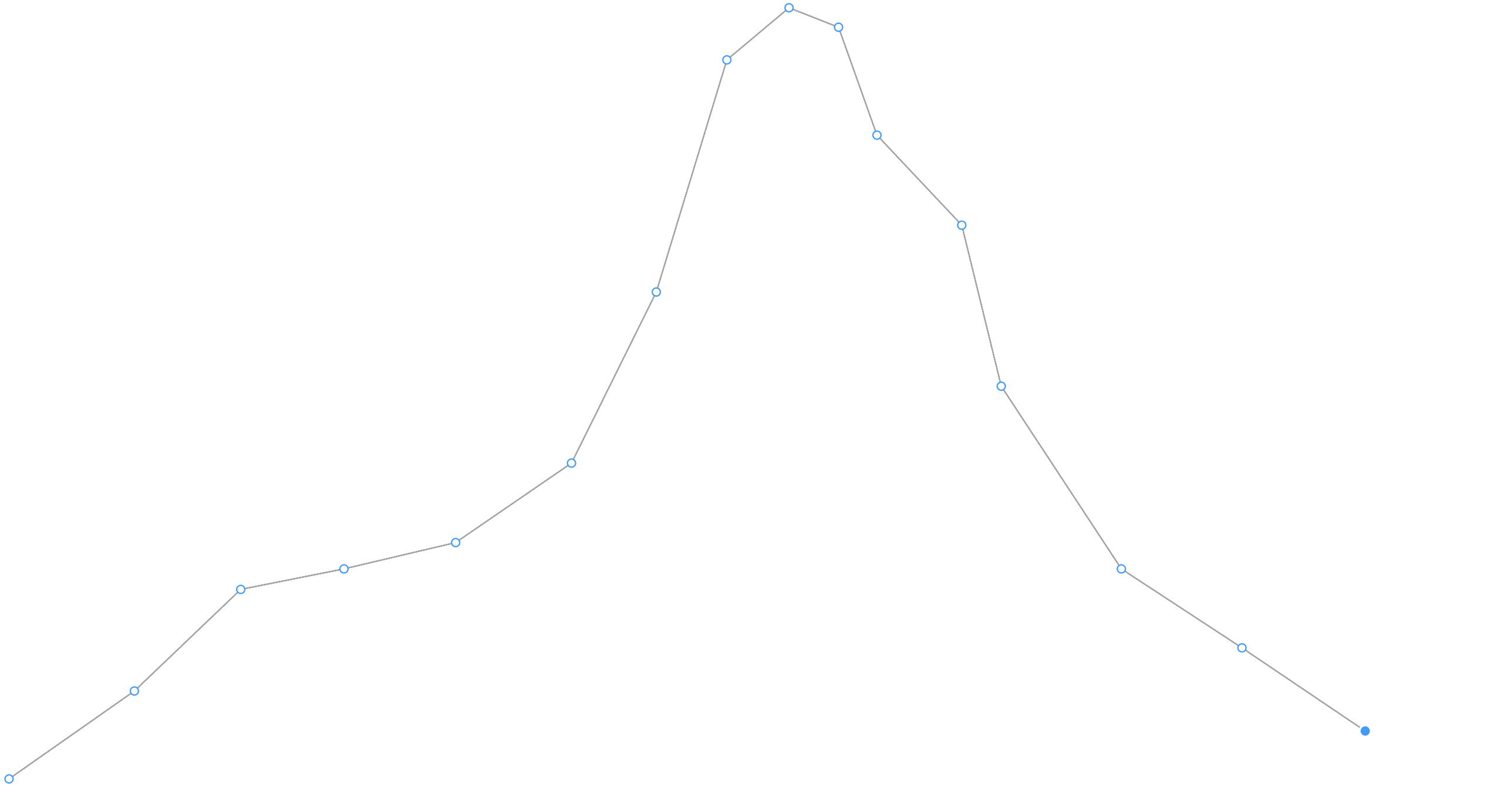
左上のツールバーからペンを選択し、お好みのArea Graphのアウトラインを描きます。
描き終わるとVector要素のレイヤーが作成されます。

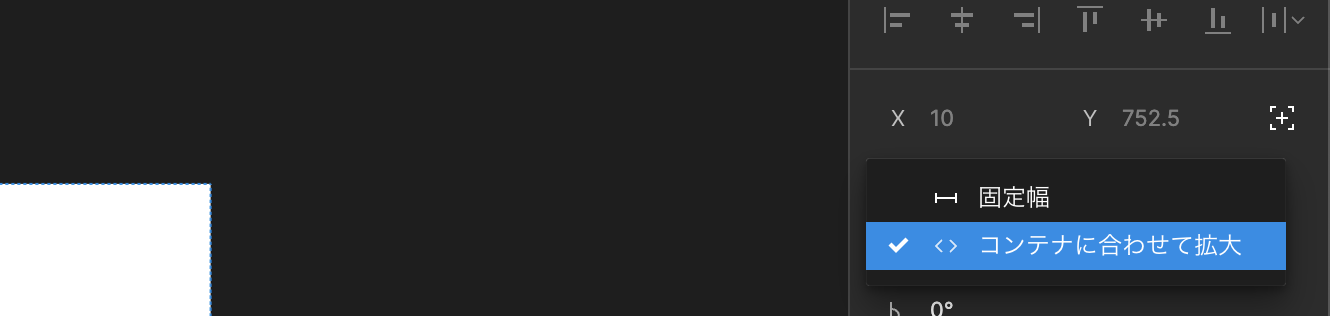
アウトラインが描けたら、幅を「コンテナに合わせて拡大」にします。
下線を作成
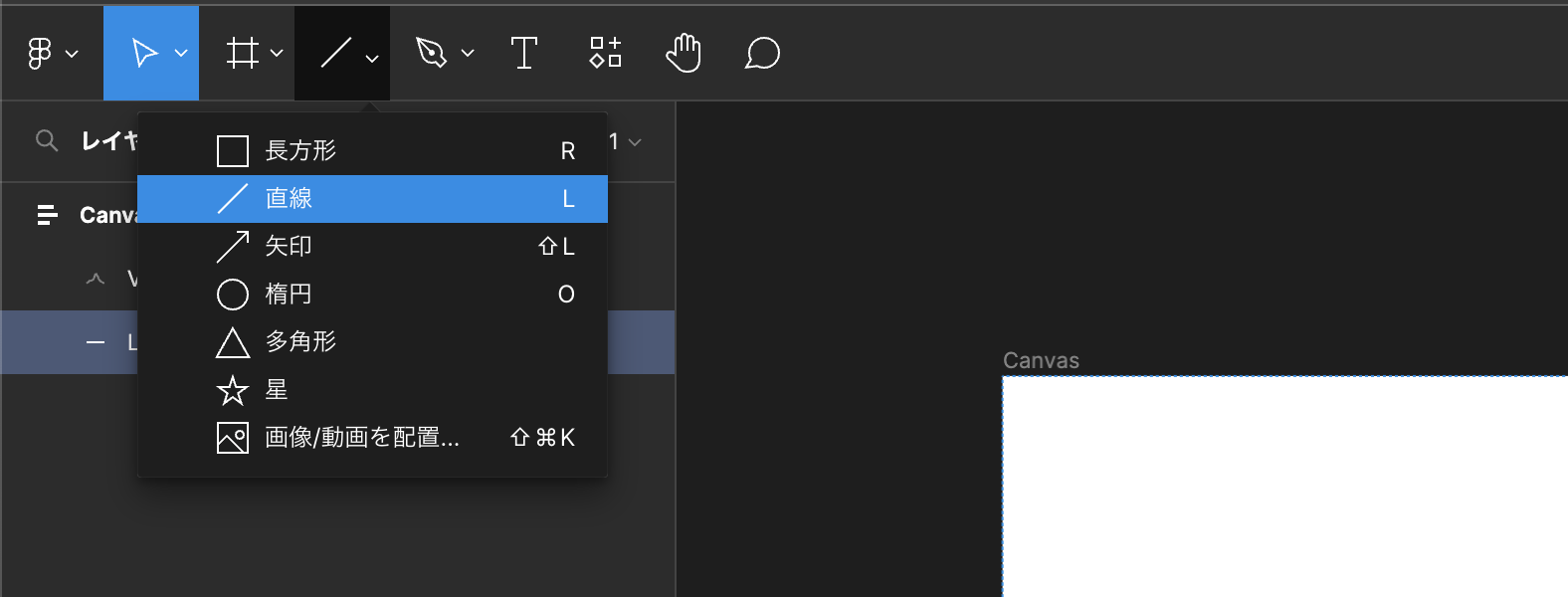
下線は単純にShiftを押しながら直線を引き、水平な線を引きます。
するとLine要素のレイヤーが作成されるので、その幅を「コンテナに合わせて拡大」にします。
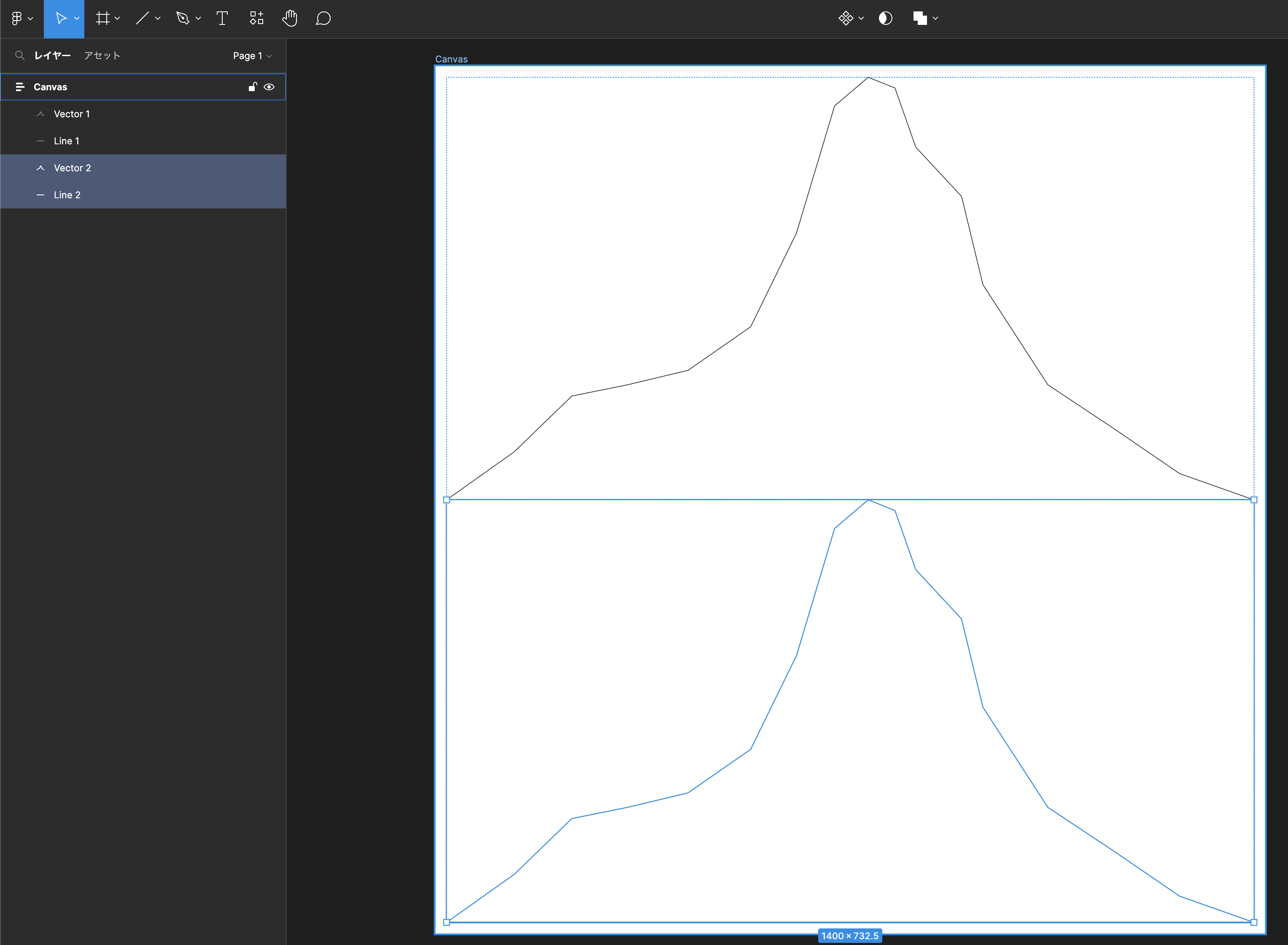
現状で以下のようになっています。
VectorとLineを複製
レイヤーをコピーします。
Vector1とLine1、Vector2とLine2をオートレイアウトで包み、Vector2とLine2は「結合」しておきます。
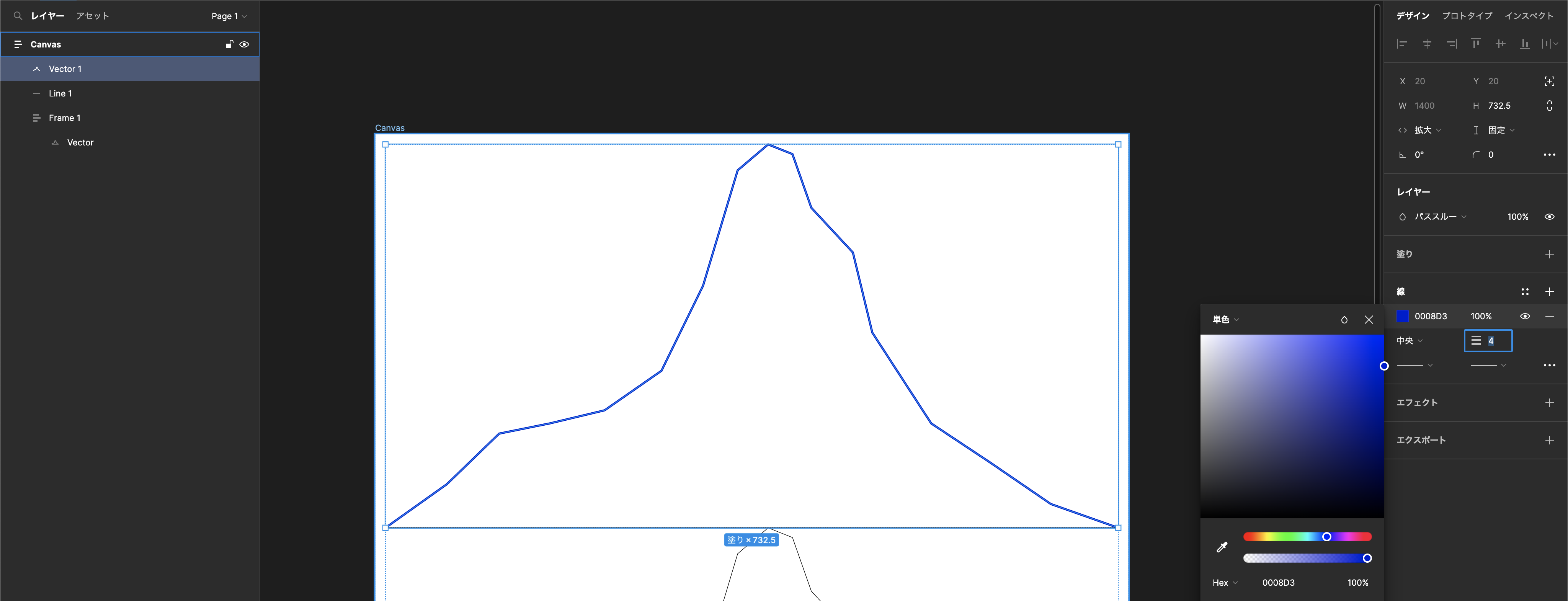
アウトラインとAreaに色をつける
縦に並んでいるレイヤーのうち、デフォルトの名称で言うところのVector1というレイヤーがアウトラインになるので「線」でお好みの色を付けていきます。
続いてAreaに色を付けていきます。
Areaには「線」の色が不要なので削除したあと、先程のアウトラインと同系色の薄めの色にしてみます。
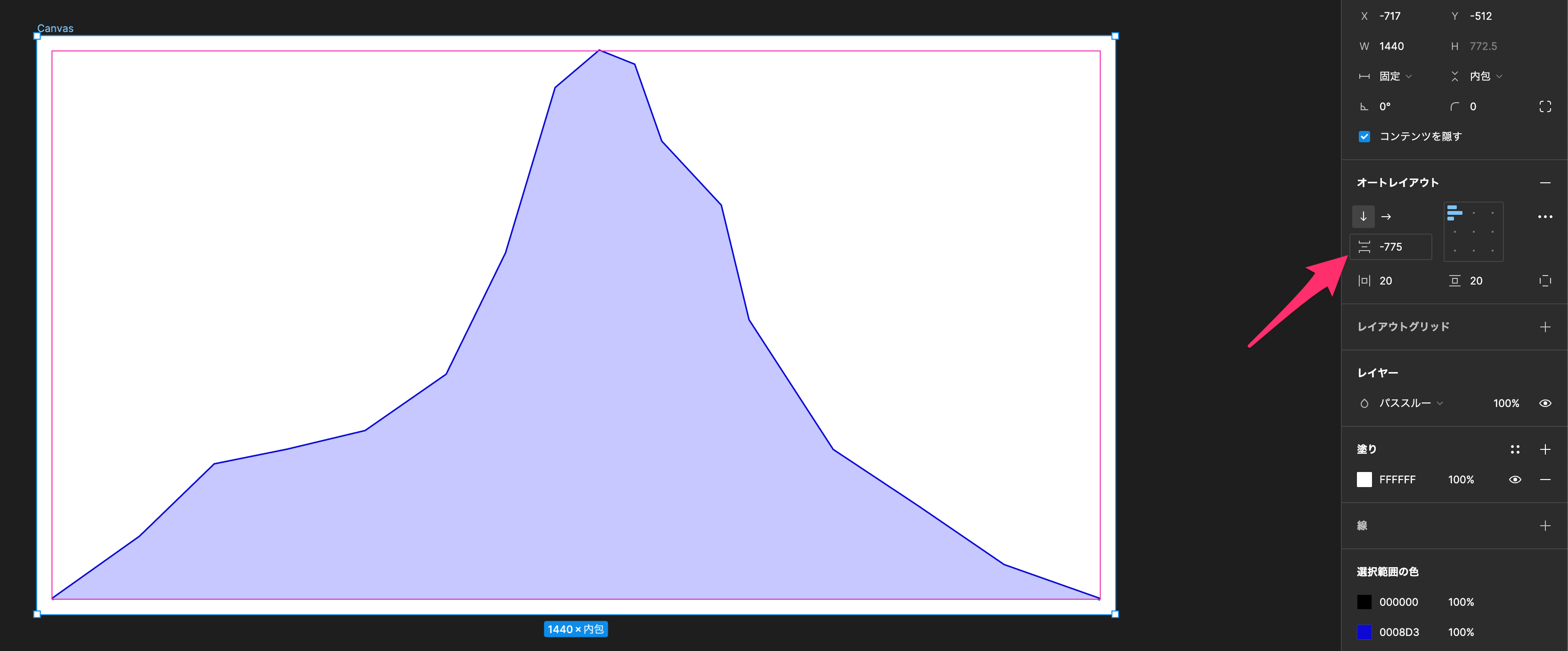
親要素の「アイテムの間隔」を調整
親要素の「アイテムの間隔」をレイヤーが完全に重なるまでマイナス方向に調整したら完成です。
まとめ
今回は絶対配置を使わずに親要素の「アイテムの間隔」をマイナス方向に調整することでレイヤーを重ねているので、親要素の大きさが変わったらArea Graphの大きさも自動的に調整されます。
絶対配置を使うと親要素とは分離されてしまうため、親要素の大きさに応じて大きさが自動的に変わるようなことができなくなりますが、今回の方法であれば大きさが可変なコンポーネントにできます。