2023.6.22
Figmaで色に名前をつけて保存しカラーバリエーションを登録する方法
概要
Figmaでデザインをするとき、色に名前をつけて保存しておくことで色の設定が容易になったり、あとで色を変更したくなったときも一括で変更できるようになるのでメリットが大きいです。
方法はかなり簡単なのでさらっとまとめていきます。
手順
色と名前がわかるレイヤーを作成
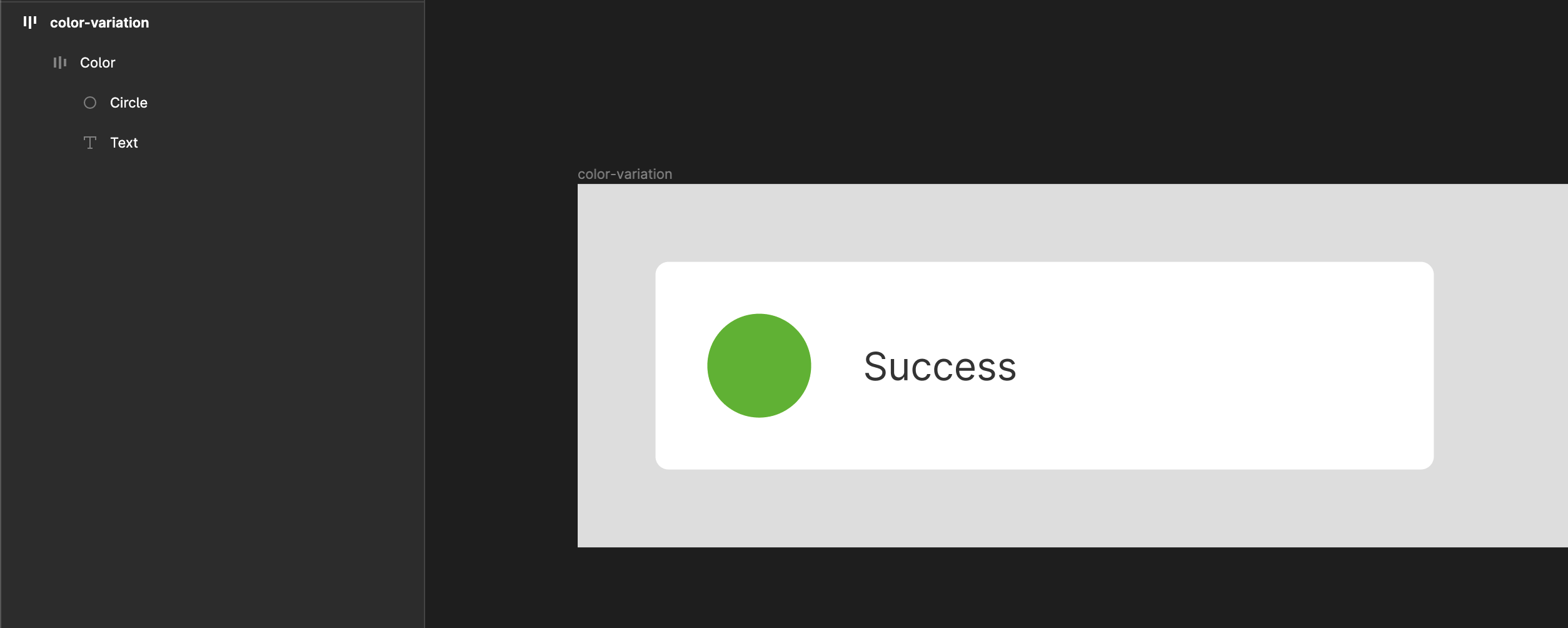
色と名前がわかれば問題ないので、今回は円で色を示し、その名称を横に並べてみました。
ここの作り方はお好みで問題ありません。
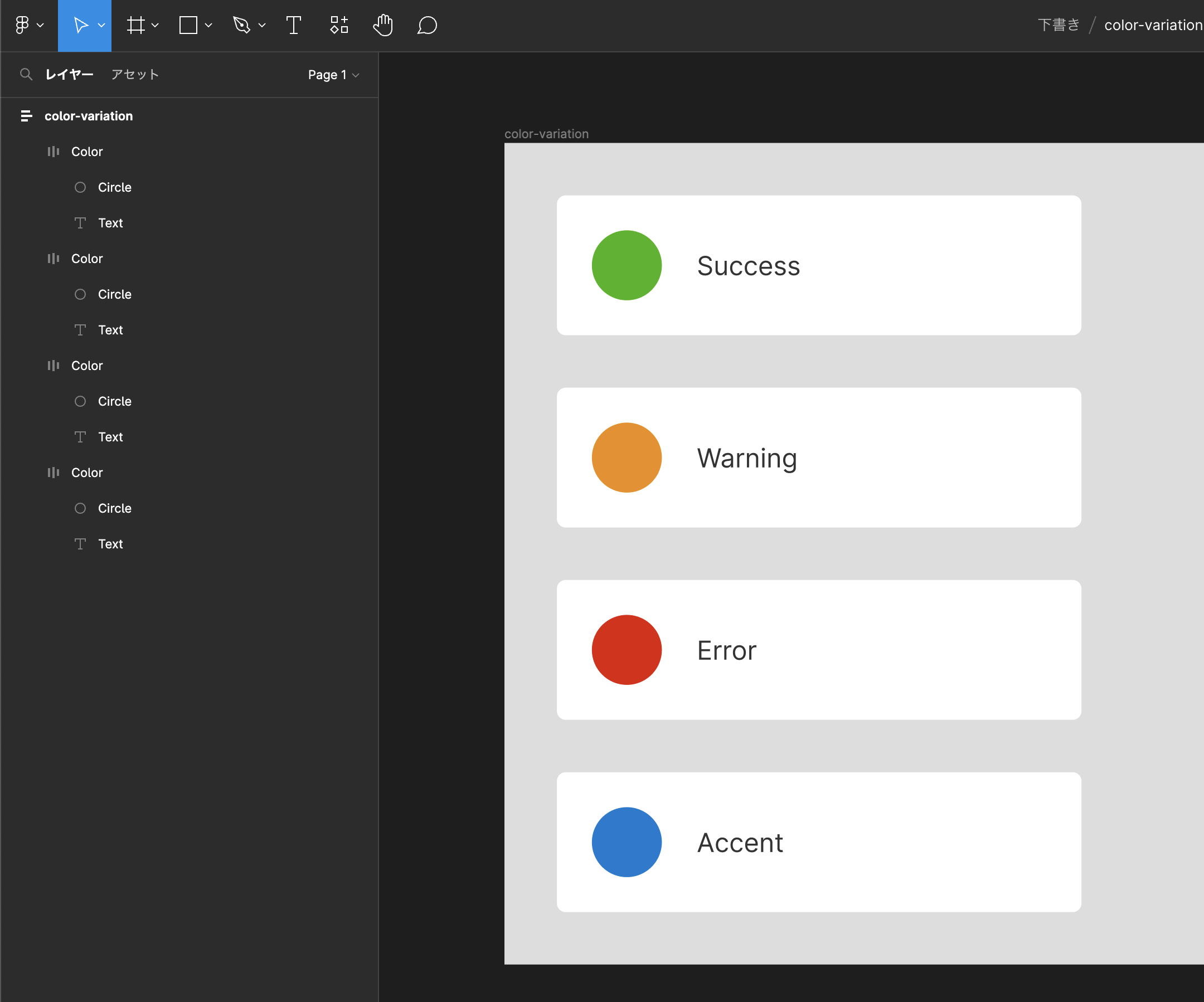
登録したい色の分だけ複製
今回は4色登録しておこうと思うので、複製して色と名前をつけました。
色を登録
色をつけた円を選択した状態で、画面右にある「塗り」の「 : : 」のようなボタン、「+」ボタンと進み、スタイルの登録ウィンドウが開いたら「名前」を入力し、最後に「スタイルの作成」を押します。
これだけで色の登録は完了します。
他の色についても順番に登録してください。
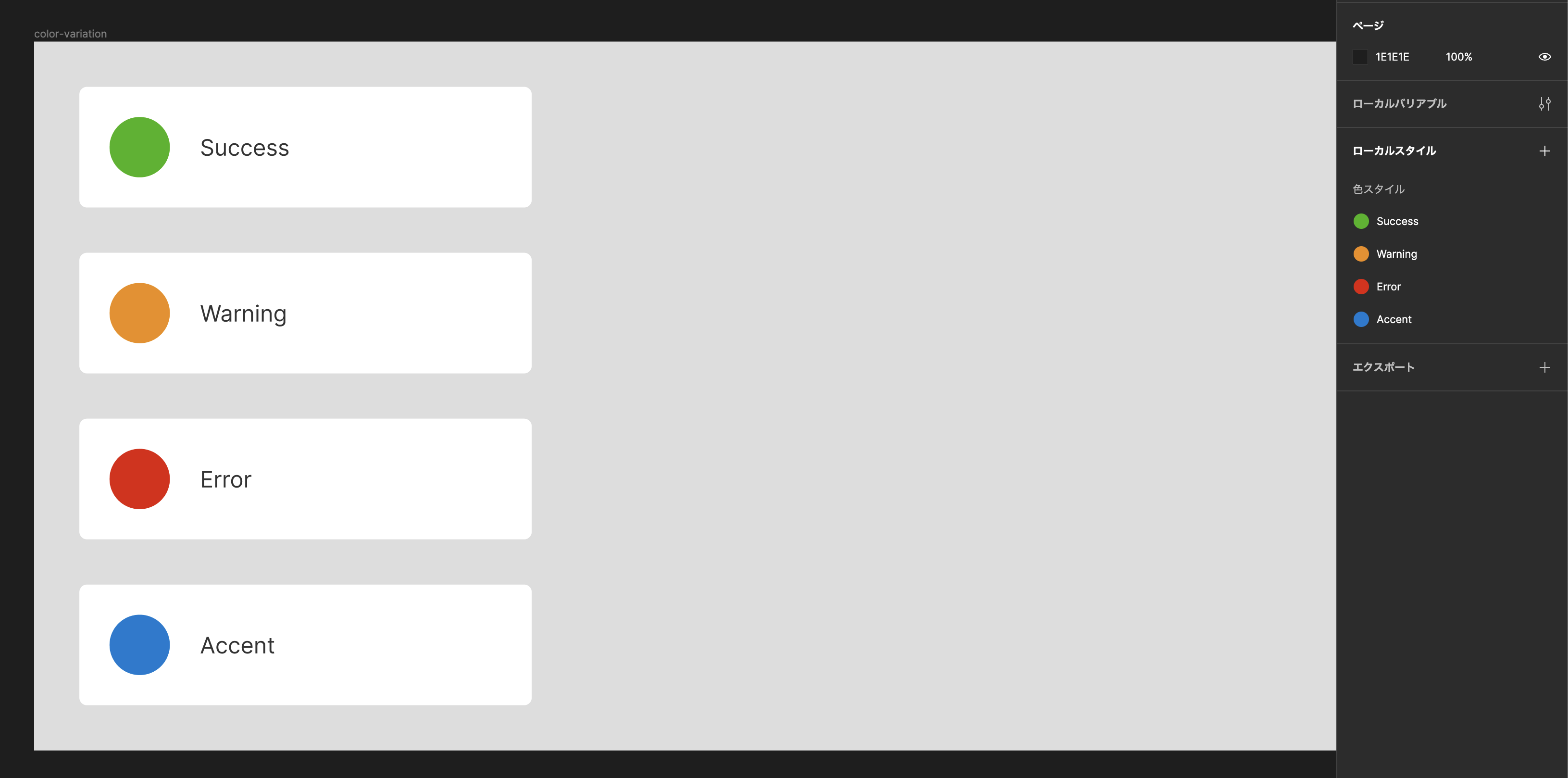
登録できたら、どのレイヤーも選択していない状態にすると、右側に「ローカルスタイル」として色が登録されていることが確認できます。
使ってみる
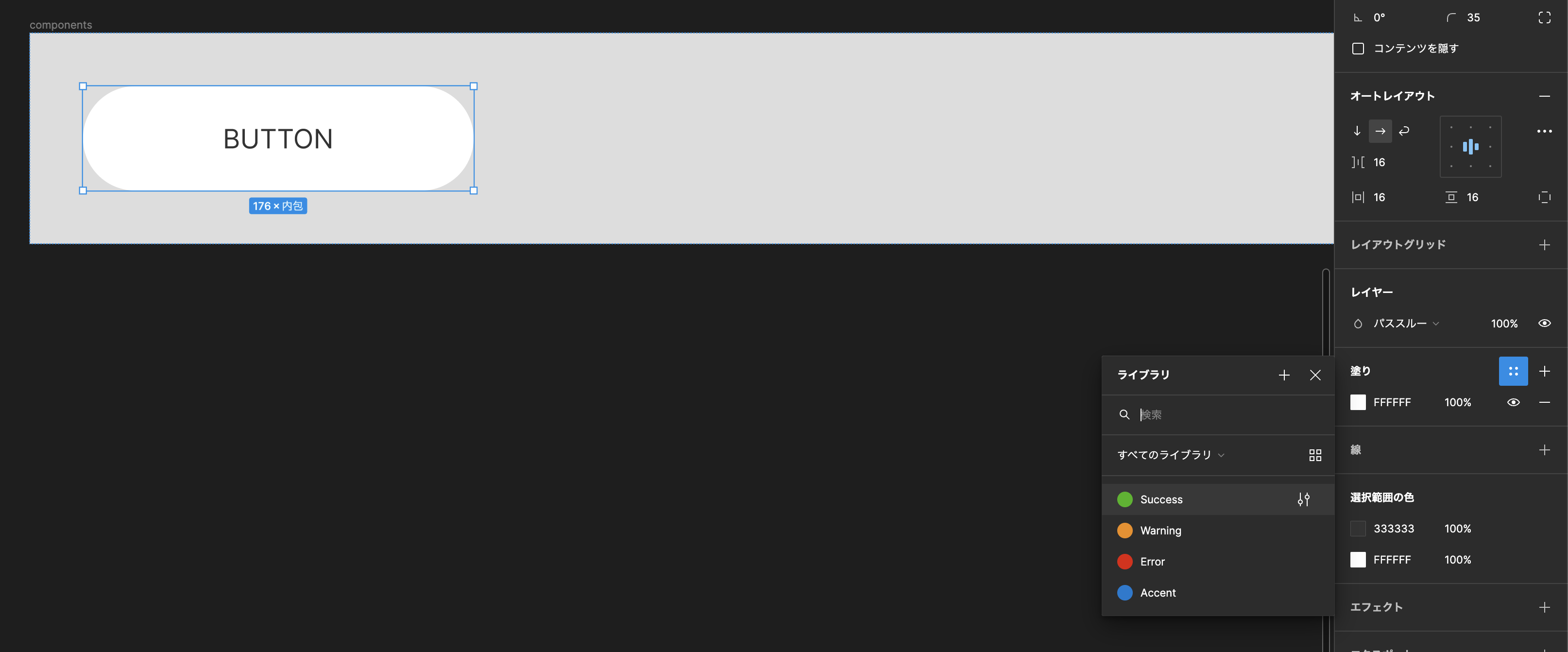
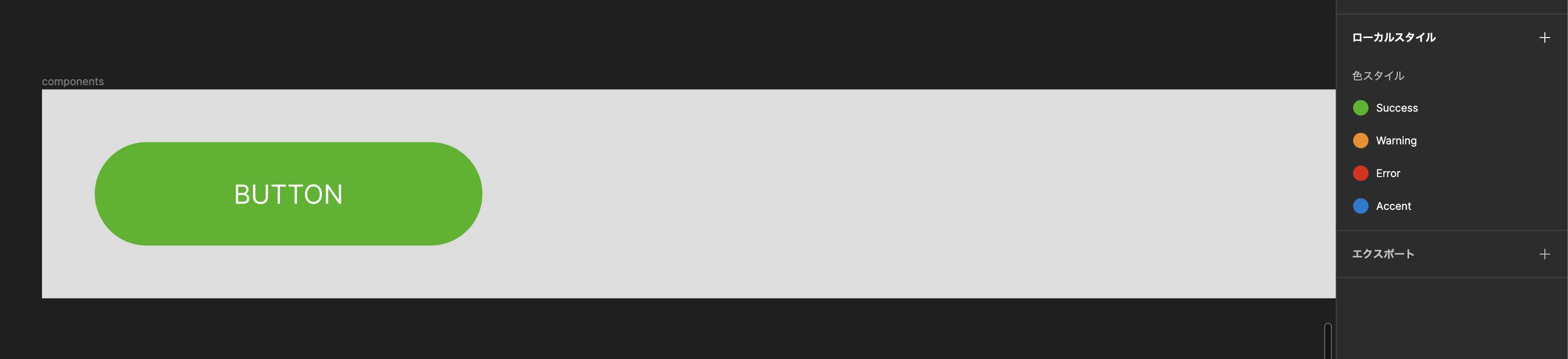
試しにボタンを作るときに先ほど登録した色を使ってみます。
また「 : : 」ボタンを押すと「ライブラリ」というウィンドウに先ほど登録した色の一覧が表示されているので選択するだけで使用できます。
「Success」を選択しテキストの色を白くしました。
色を変えてみる
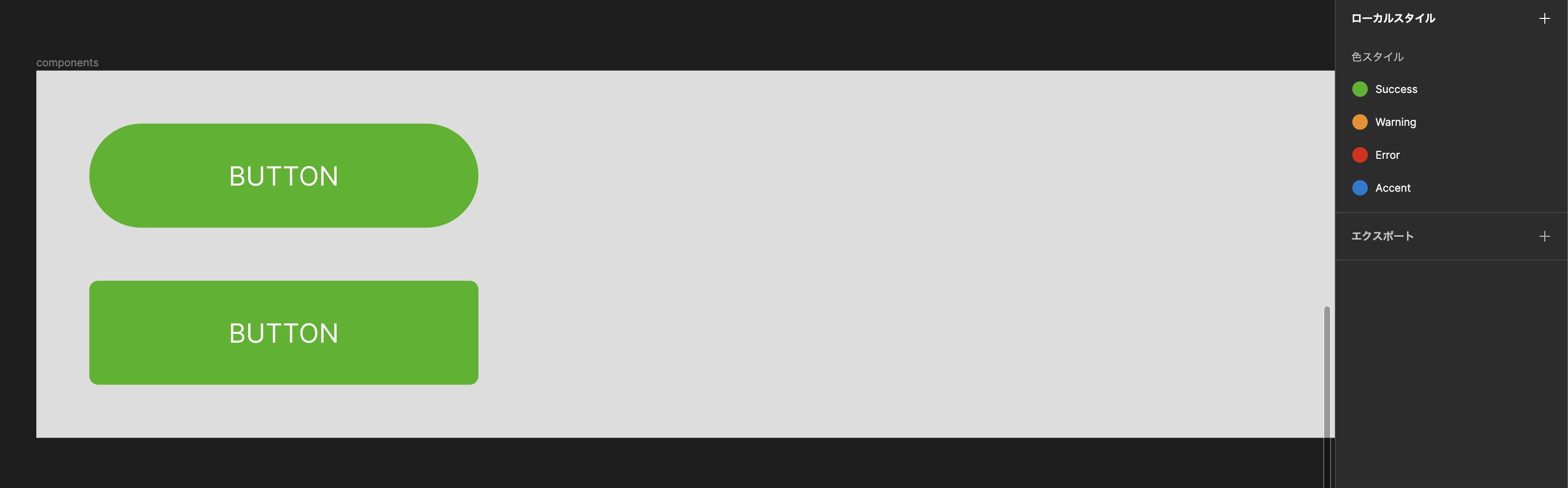
先ほど登録した「Success」の色を変えたくなったので変更します。
わかりやすいようにもう一つ角丸の程度が違うボタンを作り、そちらも「Success」を設定しました。
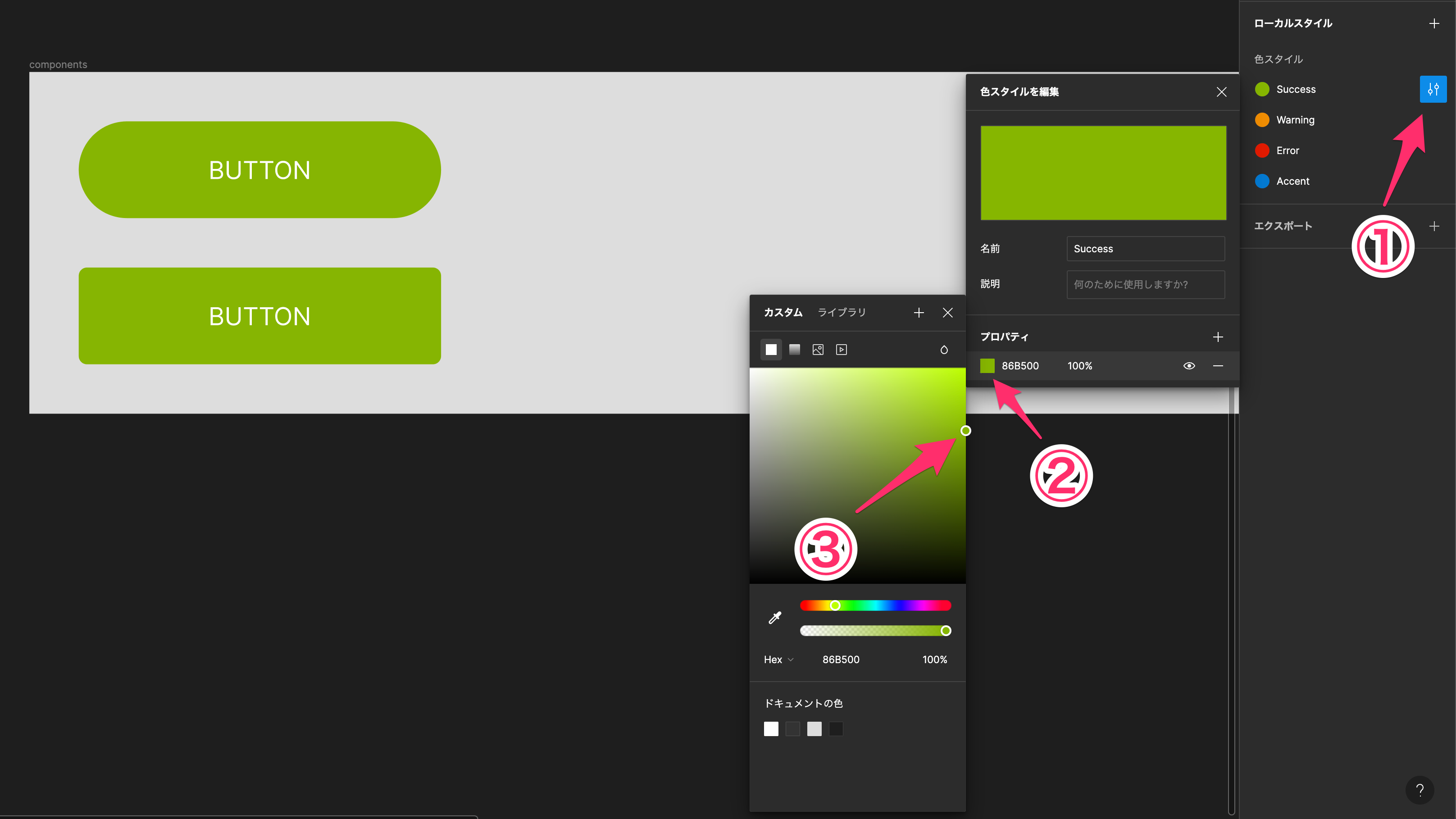
画面右の「ローカルスタイル」に表示されている「Success」に設定アイコンがあるのでそれをクリックします。
続いて「色スタイルを編集」ウィンドウの「プロパティ」に色が表示されているのでクリックし、好きな色に変更すると「Success」を使用していたすべてのレイヤーの色を変更できます。
まとめ
今回はFigmaでは簡単に色が登録、再使用できることが確認できました。
メリットしかない機能なので、Figmaでデザインを作成するときはまず色を登録するところから始めても良いかもしれません。