2023.6.25
Figmaで複数プロパティを持つコンポーネントを作る方法

概要
複数プロパティを持つコンポーネントは、ひとつのコンポーネントで色々な状態を表現できるので適切に作成しておくと非常に便利です。
作り方は簡単なのでまとめます。
手順
コンポーネントの元レイヤーを作成

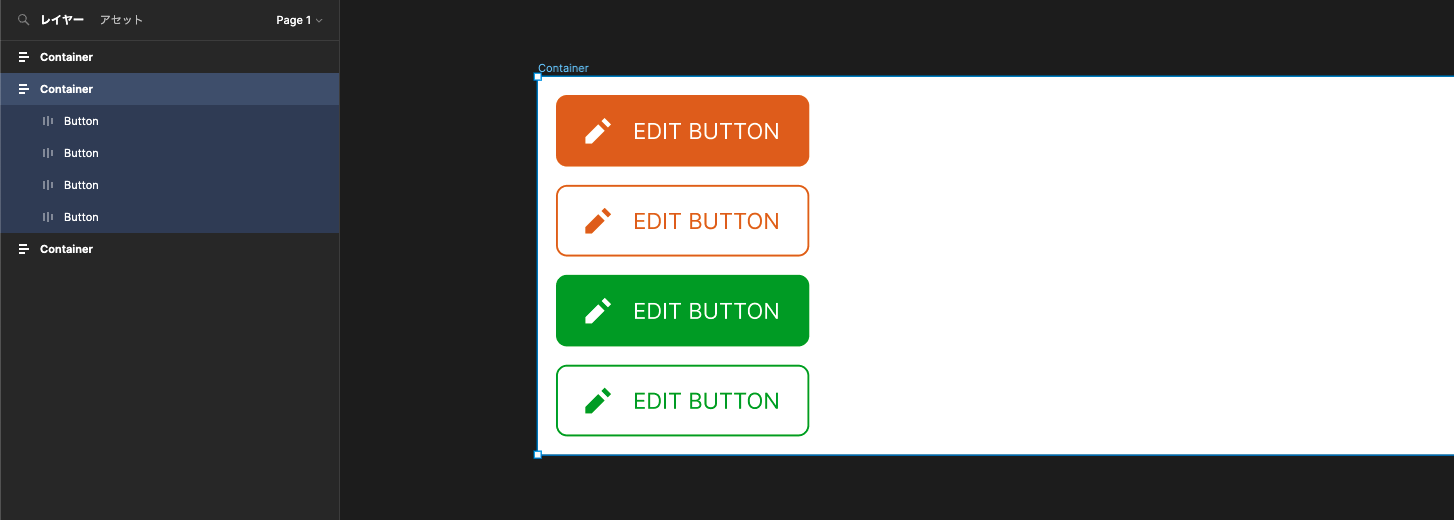
今回は色を選択できる「Color」、色の塗りタイプの「Type」という複数のプロパティが設定できるコンポーネントを目指します。
ColorはOrangeかGreen、TypeはFilledかOutlinedから選択できるよう、それらを表現したレイヤーを作成します。
リネームしてコンポーネント化
あとでひとつのコンポーネントにするため、まずはリネームします。
名前は <コンポーネント名> / <プロパティ1の値> / <プロパティ2の値> とします。
例えば Button というコンポーネントで、プロパティ1「Color」に設定したい値、プロパティ2「Type」に設定したい値をスラッシュで区切ってつなげ、「Button / Filled / Orange」などとします。
続いてそれらひとつひとつをコンポーネント化しておきます。
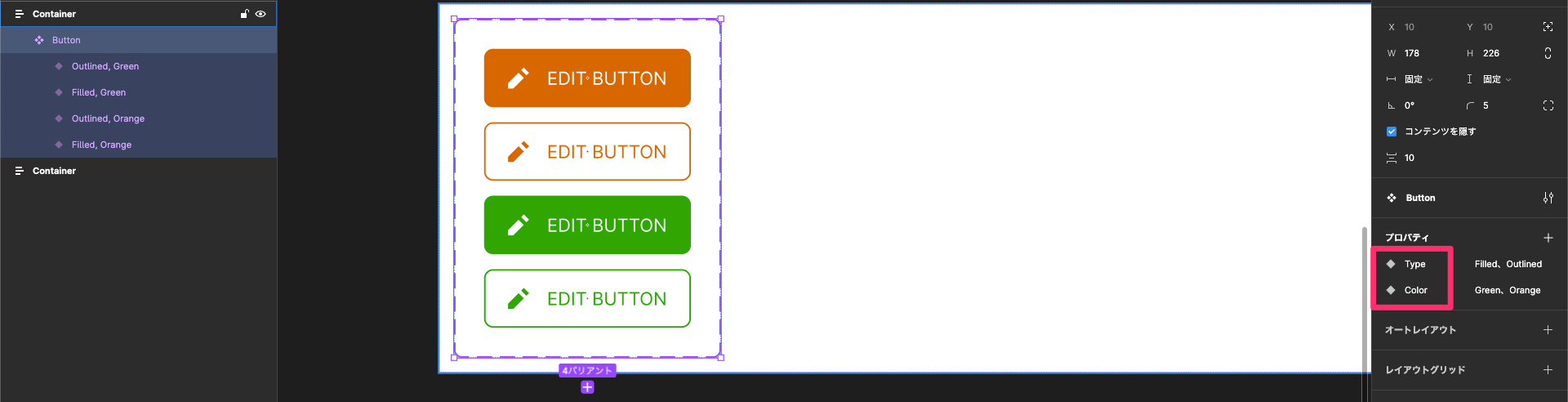
バリアントとして結合
上記で作成した各コンポーネントをすべて選択し、画面右にある「バリアントとして結合」をすると、ひとつのコンポーネントになります。
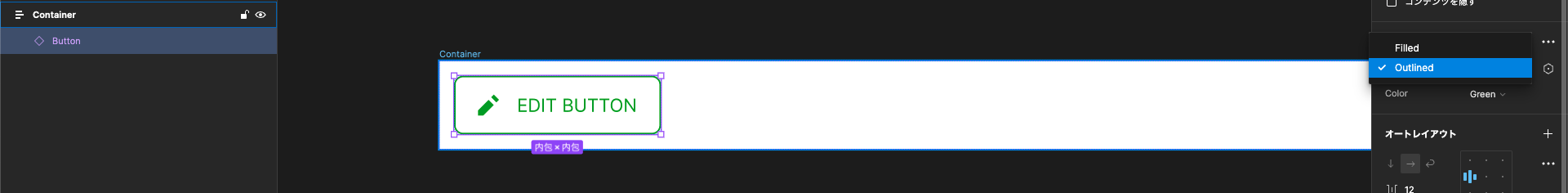
バリアントとして結合したあと、プロパティ名を設定します。

これで完成なので、コンポーネントを使用するときに画面右にあるプロパティを変更してコンポーネントの状態を変えられるようになります。