2023.4.12
「コンポーネントにmarginをつけるな」の次にそのコンポーネントを配置するときのmarginのつけ方
概要
「コンポーネントにmarginをつけるな」を守っていても、そのコンポーネントを配置するときのmarginのルールは人によりそうなので個人的に思っていることをまとめてみます。
定義
そもそも「コンポーネントにmarginをつけるな」を個人的に解釈を進めるとmarginとはどうあるべきなのかというところに行き着きましたが、コンポーネントを配置したときに他のコンポーネントの配置に影響がないようにするべき、つまり自身を配置するためにのみ付与されるべきものと考えています。
そこで「margin」を以下のように定義してみました。
marginとは自身が本来配置される場所から適切な場所に配置し直すためのもの
上記の定義に基づいて、いくつかのパターンでmarginをどう付与するかを考えてみます。
配置パターンとmargin
これからいくつかのパターンで配置を確認していきますが、単純にFlex Boxのプロパティやその他のCSSできれいに配置できたりもするパターンもあるので、そもそもmarginよりも適した配置方法があるじゃないかという話はいったん置いといてもらって、あくまでmarginのつけ方という観点で確認していきます。
左から右に並ぶパターン
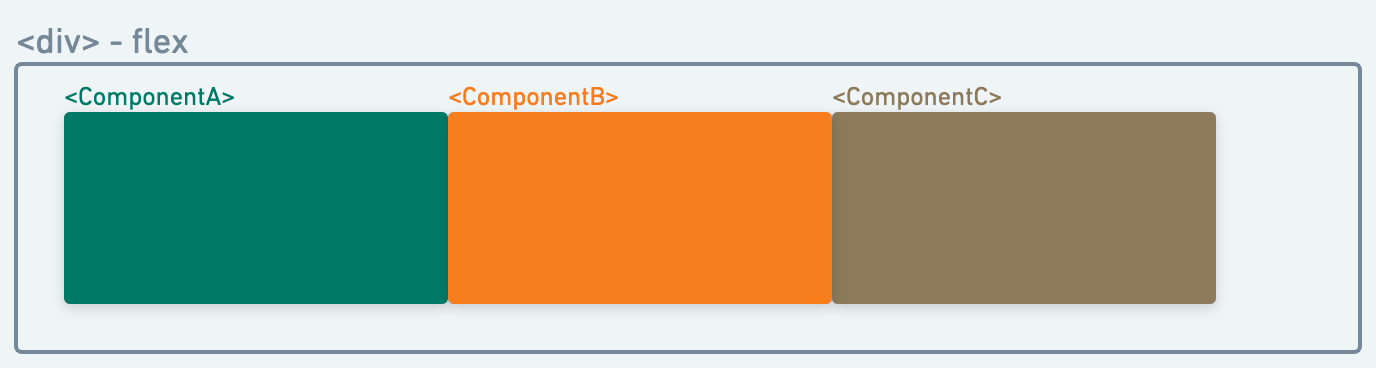
marginがない状態で以下のような配置の場合を例にします。
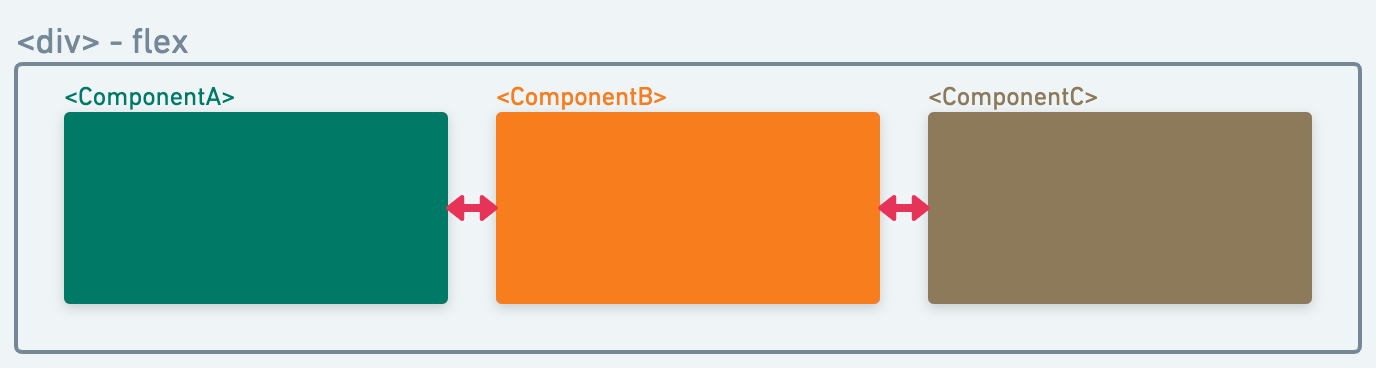
これにmarginをつけて以下のように配置したいとします。
それぞれのコンポーネントの配置を確認すると、ComponentBとComponentCは本来配置される場所より右側にずれています。
単純にmarginをつける考え方として
①ComponentAとComponentBにmargin-rightをつける
②ComponentBとComponentCにmargin-leftをつける
の2パターンあると思いますが、ComponentBとComponentCを本来配置される場所から適切な場所に配置し直したい場合ということになるので、この記事での定義で考えてみると以下のように②が適していると言えます。
逆にComponentAにmargin-rightをつけることを考えてみると、ComponentAにつけたmarginによってComponentBの配置が変わることになり、ComponentAのmarginが自身以外に影響を及ぼしてしまっているので、今回定義したmarginがどうあるべきなのかというところから外れてしまいます。
上から下に並ぶパターン
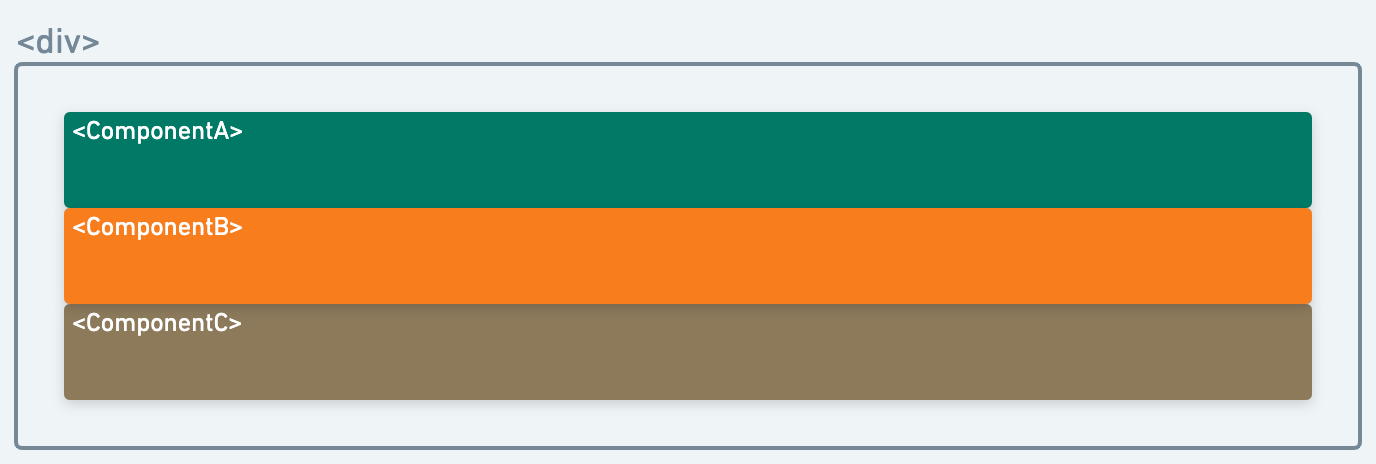
marginがない状態で以下のような配置の場合を例にします。
これにmarginをつけて以下のように配置したいとします。
左から右に並ぶパターンと同じく、上から下に並ぶパターンでは以下のようにmarginをつけるのが良さそうです。
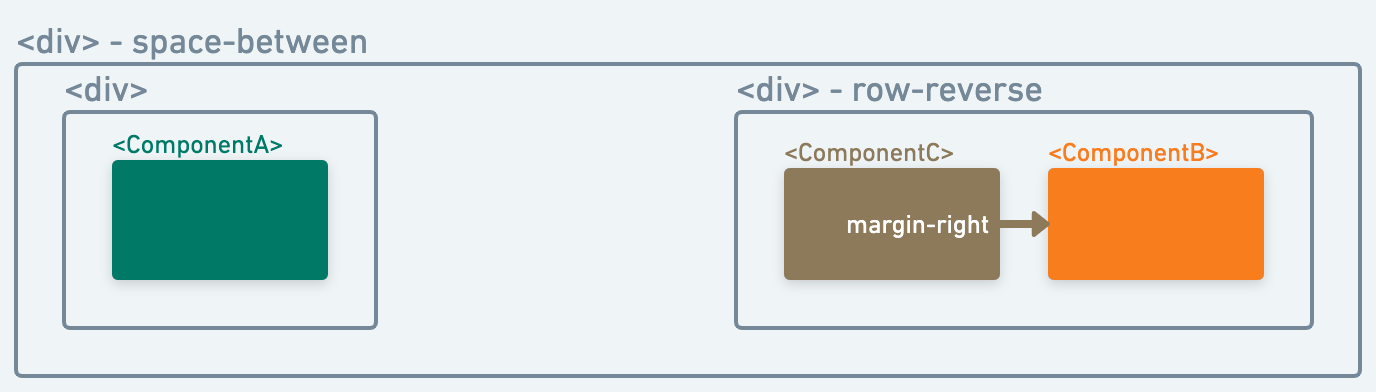
row-reverseのパターン
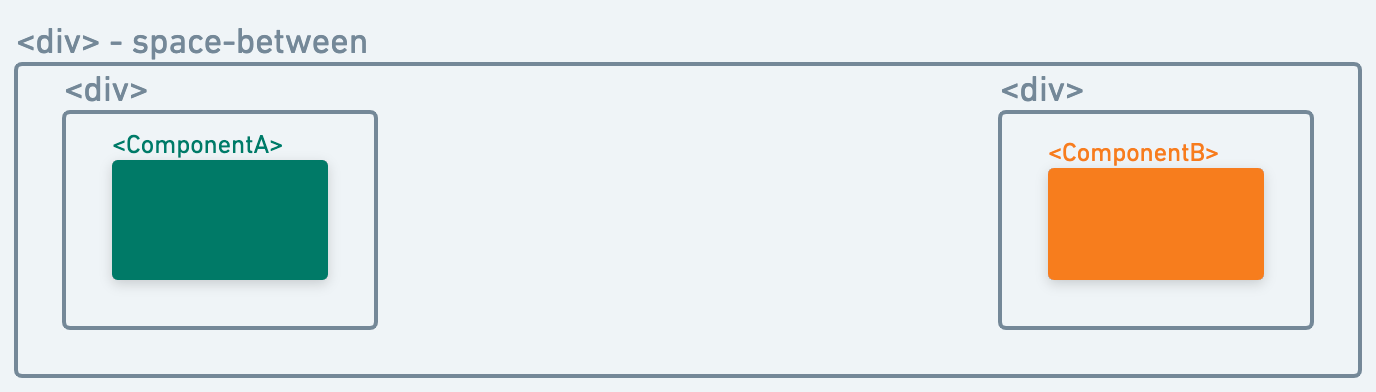
このパターンではspace-betweenで左右に配置されている要素のうち、右側の要素でrow-reverseしている状態で、その要素内に要素を追加する場合を考えます。
右側の要素内に要素を追加します。
このときも考え方は同じなので、あとから配置するComponentCは自身が本来配置される場所から適切な場所に配置し直すためにmarginをつければ良いので、以下のようになります。
まとめ
「コンポーネントにmarginをつけるな」を理解してmarginをつけなくなっても、そのコンポーネントを配置するときのmarginのルールが人によってまちまちだとあんまり意味がなくなってしまうので、個人的には納得のできる解釈をまとめてみました。